



オンラインショップ構築には、
以上のタイプがそれぞれありますが、どちらを選択するかはブランド力、コンセプト力の有無によることを知っていますか?
モール型でオンラインショップを開設する場合は、集客はモール側が手段を用意してくれるので、ブランド力もコンセプト力もそれほど必要ではなく、広告代さえ負担でき、コンサルの指示に従っていればそこそこの売上が見込めるのに対して、ノーコードツールを利用して作成したECサイトでは、独自に集客する必要があります。
既に店舗を運営している等、顧客を有している場合は、モール型に比べて手数料を抑える事が可能なノーコードツールを利用したオンラインショップ構築は大変おすすめです。
今回は、オンラインショップを開設するときに知っておきたいポイントから、ノーコードを使って開設する方法まで詳しくまとめています。
これからオンラインショップを開設する方や、副業としてオンラインショップの運用を検討している方は必見ですよ!
今回はノーコードツールの中でもECストアに特化しているShopifyとArcadier、そしてAPI連携で他ノーコードツールで土台を開発しながらショップ運営をするという方法に焦点をあてて比較、作成をしてみました。
作り方がわからなくても大丈夫です。一緒に作ってみて下さいね。
Shopifyはあらゆる企業で活用されているオンラインショップ構築ツールです。
国内のみならず、海外のB2C企業でも多く使われているので実績も豊富。20万以上のアクセスでも耐えてくれるサーバーです。構築でわからなくなったら日本語でサポートを受けられる点はポイントも高いといえるでしょう。
まずは無料でできる構築から始めます。
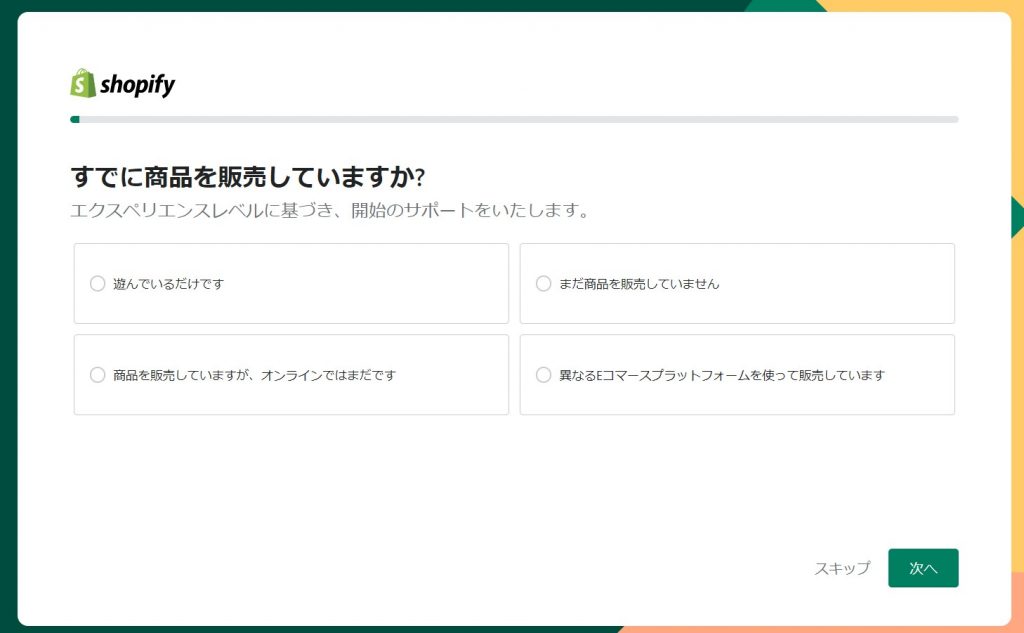
このように、選択していくとAIがシステムを整えてくれるので順番に答えていって下さい。

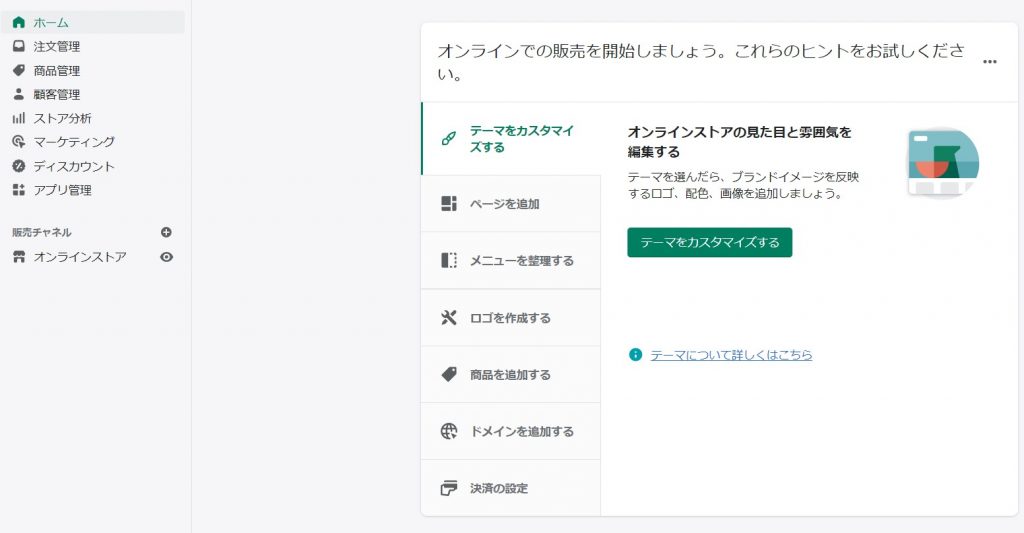
順番に答えていくとCRMと呼ばれる設定画面にたどり着きます。

ここからオンラインショップを始めるために準備をしていくのですが、まずはテーマをカスタマイズしてみましょう。
テンプレートは無料のものから有料などあらゆる素材がそろっていますが、もし他のサイトから使いたいテーマをダウンロードしている場合は、ZipファイルやGitHubでテーマをインストール(追加)して使うこともできます。
※自作テーマや、Shopifyに追加したいテーマがある場合は、ThemePlusを使うのであらかじめ環境の準備をしておきましょう。
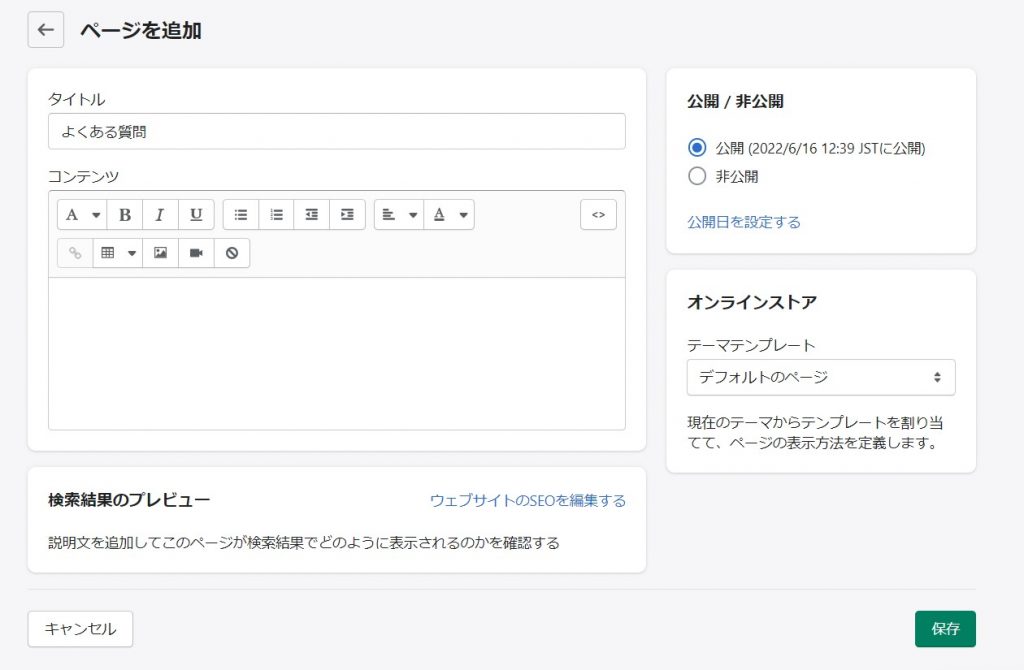
テーマも決めて、テンプレートができたら次はショップに追加するページを作っていきます。
運営するショップに必要なページ、機能を追加していきましょう。

ここで、使用していきたいのがShopifyでも魅力的な機能のひとつがAPIの連携。
Shopifyでは、あらゆるノーコードツールやオンラインショップとのデータ連携ができるので、0から構築が必要なサイトと比べるとECストアに特化しているShopifyならではともいえますね。
ノーコードツールを使って、端末を選ばずに使いやすいオンラインショップを作るならArcadierはおすすめです。

Arcadierはシンガポールで生まれたノーコードツールで、機能も大変充実しています。
ここで使うことのできる機能は
など、オンラインショップを作るために必要な機能がArcadierだけでそろうため、Arcadier内で構築できることが大きな魅力です。
まずは作ってみましょう!
どんな商品を販売しますか?
Arcadierでは物品販売からホテルなどの予約サービスなど、約5種類のサービスサイトを作ることができるので、皆さんの作りたいオンラインショップに合うサービスを選択しましょう。

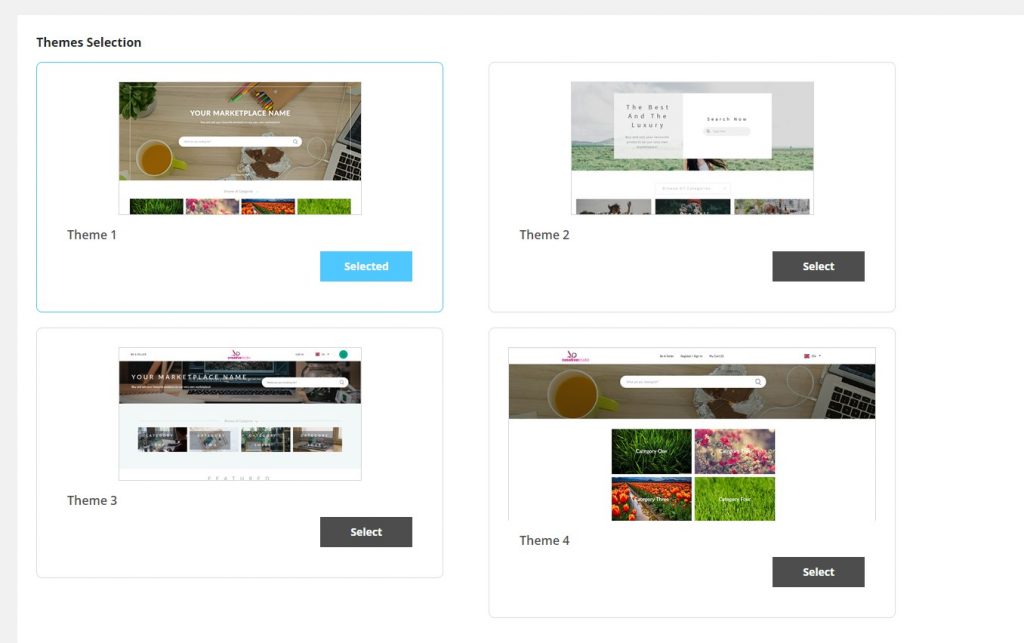
先に進むと、サイトデザインのテーマを選ぶことができます。
テーマは後で変更することができるので、使ってみたいテーマを選択してみて下さい。
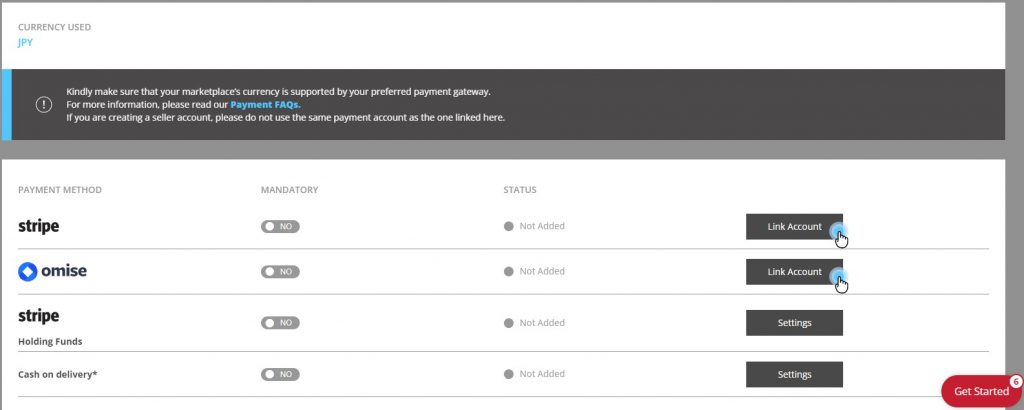
最後に決済情報の登録です。

日本での販売となるので、通貨はJPYを設定します。
Paymentの設定は有名なPaypalからstripeなど、約15社の決済サービスを設定できるので皆さんの作りたいオンラインショップで使いやすいとされる決済サービスを活用しましょう。
Shopifyも簡単にオンラインショップの構築ができますが、海外に向けて各国の言葉を使いたいときなどにはArcadierを使用してみて下さいね!
Shopifyの機能だけ使用して、ほかのノーコードツールでオンラインショップを作る方法もあります。
今回はBubbleを使ってShopifyを活用する方法を解説しましょう。
Bubbleは、初心者でもビジュアル的にWebアプリを作ることができるノーコードツールです。
WEBサイトでの機能をひとつひとつビジュアル的に組み立てることはBubbleを利用する大きなメリットですが、初めてWEBアプリをつくるとなると、仕様がいまいちわからず構築に時間がかかってしまうこともあるでしょう。
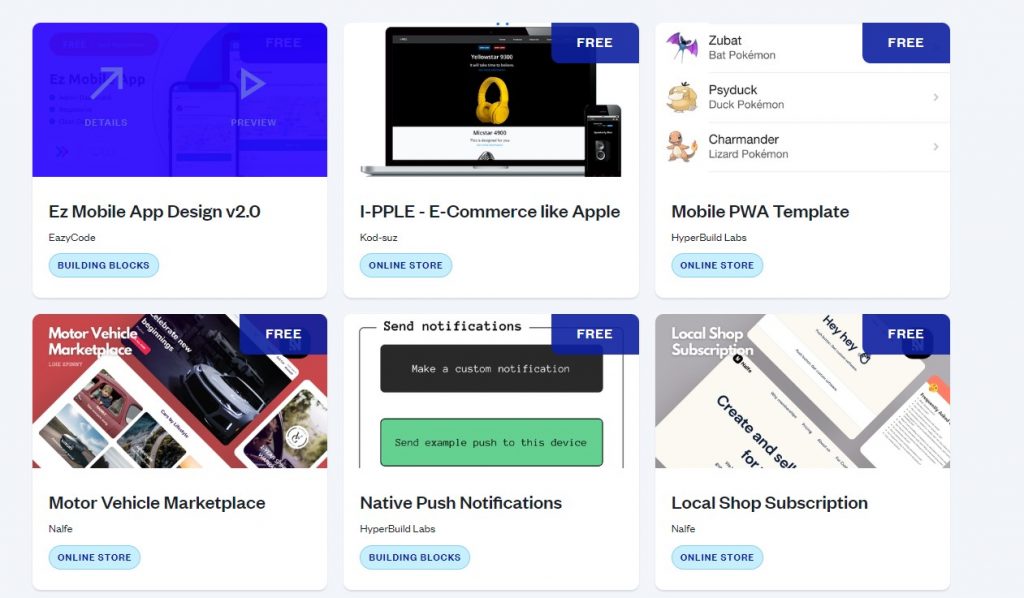
そういったときは、

このようにショップのテンプレートを活用することもできるため、状況に合わせて使いやすい方を選んでくださいね。Bubbleは無料のテンプレートも充実しているので、皆さんの作りたいオンラインショップに合わせたデザインで簡単に準備することができますよ。

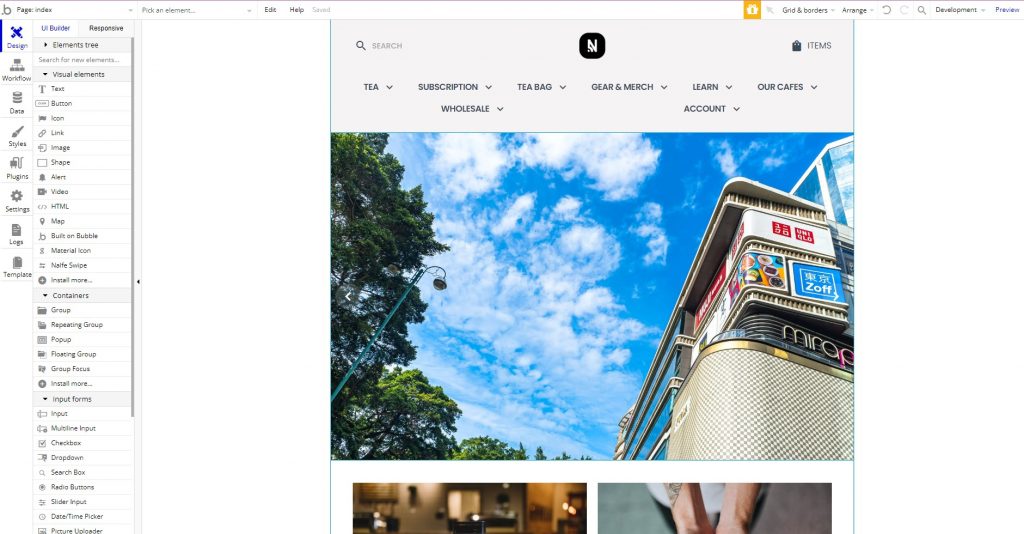
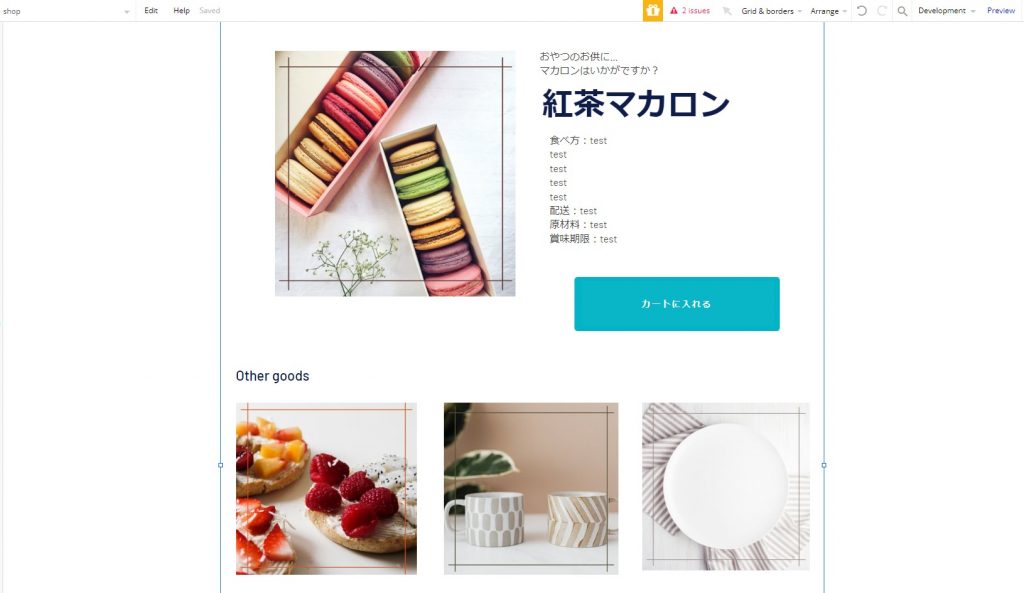
テンプレートを使って作ったオンラインショップはこのようになりました。
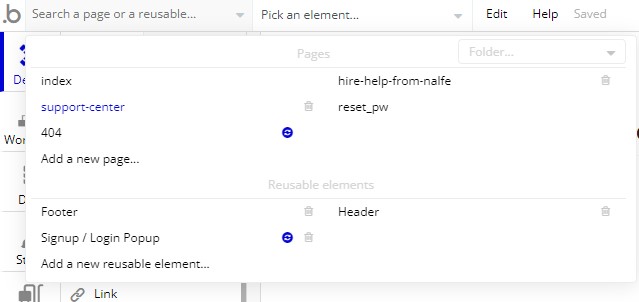
それぞれのページの設定は、左上の画面から可能です。

それぞれのページへのリンクをコピー、作成をして貼り付けていきます。

このように商品ページも詳しく作ることができました。
ここまでおこなったことは、ページの作成とリンクの作成をプログラムには触らずに、パズルのように組み立てています。プログラミングをしたことがない方でも、WEBアプリの構築が可能なことがわかりますよね。
次は作ったWEBアプリにAPIを連携させる方法です。
オンラインショップを作るために必要な機能は
と、別途コンタクト機能などがあげられるでしょう。
Bubbleでオンラインショップを作る場合は、データを設定してオンラインショップの機能を組み立てることも可能ですが、簡単に構築するならAPIをつかって構築していくことも可能です。
API連携には、Zapierというデータの送受信を自動的におこなうことのできるノーコードツールを使用します。Zapierでは、公式でShopifyに登録しているデータとBubbleのデータを統合することができるのです。
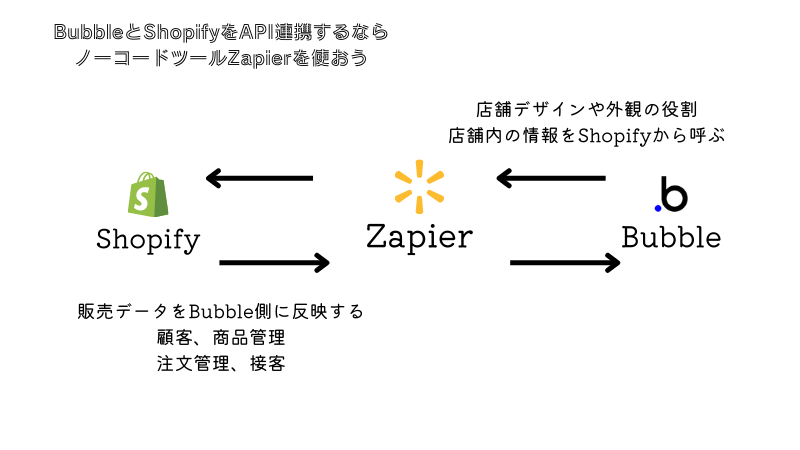
図にするとこのような流れになります。

Bubble側は店舗の外観、いわゆるお客さんに見える部分の役割を持ちます。カートに入れると、注文として送信されたデータは、Shopify側に送信されます。
そしてShopify側では、販売データをBubble側に送信することができるので、注文管理などもShopifyを通しておこなわれるのです。
もし自由にカスタマイズをして、ブランディングやコンセプトを細かいところまで作り上げたいと検討している場合は、BubbleとShopify、Zapierを活用してみると良いでしょう。
Zapierのサイトでも解説中!BubbleとShopifyを接続する方法
今回はノーコードツールでオンラインショップを作る方法から、2種類のノーコードツールと、Shopifyを活用してBubbleでオンラインショップを運用する方法を紹介しました。
オンラインショップともなると販売運用を成功させるためにも、ブランドコンセプトを明らかにして、ターゲットにアピールしていく必要があります。
もしこれからオンラインショップを作りたいと考えているのであれば、Eコマースに特化したノーコードを使ってオンラインショップを手軽に作ってみませんか?