

bosa domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /var/www/vhosts/i-0743265e997b1ee8b/wp-includes/functions.php on line 6121


ローコードとノーコード、そしてプロコード。
同じような言葉に見えますが、できることに差があることを知っていますか?
ローコードとノーコードは、どちらもIT業界において課題の解決に尽力してくれる環境構築プラットフォームです。プロコードは従来のソースコードを0から記述する開発のことを指します。
今回はローコードとノーコードの違いについて詳しく解説し、ローコードのメリットからローコードを必要とする場面までまとめています。ローコードとノーコードの違いを知りたい方、ローコードを活用するか悩んでいる方は必見ですよ!
ローコードとは、少ないコードと直感的な操作で開発ができる環境構築ツールのことで、ある程度自由に開発をしながらも、直感的に環境の構築ができるとして多くのユーザーに愛されている環境開発構築ツールのことです。
一からサイトやWEBシステムを作る通常の場合は、HTMLやJavaScript、PHP、CSSなどほとんどの場合はソースコードが必要となりますよね。
ローコードの場合は動きを加えるような最低限のタグや、HTMLを使った簡単なタグのみで開発ができるので、少ないコードでシステムやWEBなどの開発をすすめたいというときに、おすすめの構築ツールなのです。
「ノーコードとはなんですか?」
この質問について、ノーコードジャーナルジャパン読者の皆さんは簡単に説明することができるでしょう。では、ローコードとノーコードの違いはわかりますか?
ここからは、2つのツールの違いと、ローコードのできることを詳しくお話します。まず、ローコードとノーコードの違いですが、コードを使うか、それとも全く使わずに開発ができるかという部分が大きいでしょう。
そして2つのツールの使用者にも着目してみて下さい。
ローコードはコードを最低限使う必要があるので、開発者と非技術者の両方が使用対象となります。コードを手動で使う必要はあっても、最低限のコードで済む。つまり、技術開発の速度を格段にあげることが可能です。
一方で開発速度を格段にあげられるノーコードは、理解しやすいUI、UXであることが重要視され、直感的な操作で開発ができる点、非技術者は使いやすいですよね。ところが、コードを扱える開発者からすると、制限がかかってしまう点が多く自由に開発ができずに限界を感じてしまう可能性があるのです。技術力がある場合は、ローコードで開発してみることをおすすめします。
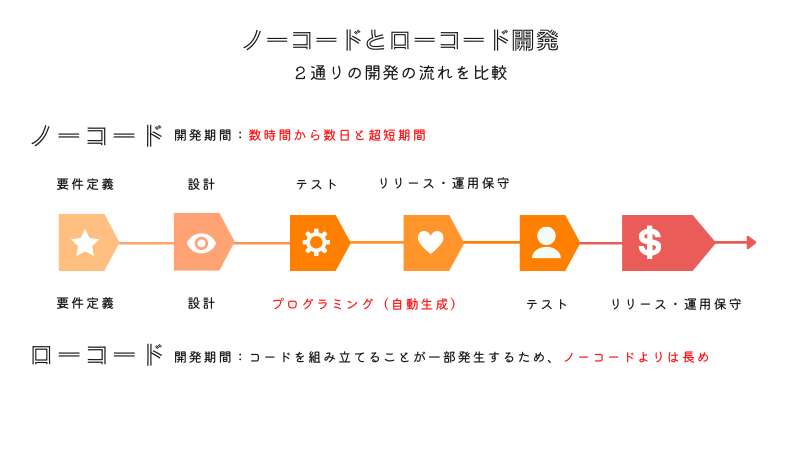
次はノーコードとローコードを開発速度で比べてみましょう。

ノーコードはこれまでも解説したように、プログラムによるコードの設計が必要なく、全て直感的に操作をすることにより、システムのみならずアプリやサイトの構築が可能です。
だからこそ、開発のコストが大幅に削減できるため、多くの企業から好評を得ています。
一方でローコードは、全ての開発言語が必要なくなるというわけではなく、ところどころ言語を使う必要性が出てくることからノーコードに比べると多少プログラミングの知識が必要となります。つまりノーコードに比べると多少開発期間が長くなることが予想されるのです。
プログラムは自動生成であっても、ノーコードに比べると多め。いうなれば開発者がいて、ある程度コードを組み立てられる場合は、ノーコードでなくローコードを活用して開発すると納得のいくアプリ、WEB開発、システム開発につながるでしょう。
ローコードはノーコードと違って、コードを多少使用できるので、ノーコードの完全に用意されている機能のほかに拡張させたい場合はおすすめのツールですが、全体的にローコードでなにができるのかわからないですよね。
ここからはローコードでできることを紹介します。
1:WEB、モバイルアプリの構築
ローコードの得意なことは、WEBやモバイルアプリの構築です。
中でも
など、機能を個々で追加したいツールを開発する場合には、ローコードは大いに活用できるでしょう。
2:基幹システムの更新も工数をかけずに手軽にアップデート!
基幹システムといえば、
など、経営に必要な情報の統合管理、業務に必要不可欠な情報の可視化ができるシステムで、業務の効率化を図ることが可能ですが、ローコードでは、この基幹システムの開発が適しています。
ローコード(ノーコード)開発は、GUIというマウスや指でサイトやアプリを作成できるシステムを活用しています。会社の情報を扱う基幹システムはセキュリティも万全であることが求められますね。つまり、常に最新のバージョンにアップデートすることが求められるのです。
システムの更新を手動でおこなうとなると、コードの組み換えも必要になります。その度に多くの工数をかけてしまうでしょう。そこでローコード開発を活用することで、最低限のコード開発で複雑な業務の処理ができることから、手軽にシステムの更新ができるのです。
3:ノーコードよりも自由な開発で従来の開発よりも手軽
ローコードとノーコードの大きな違いともいえる部分です。
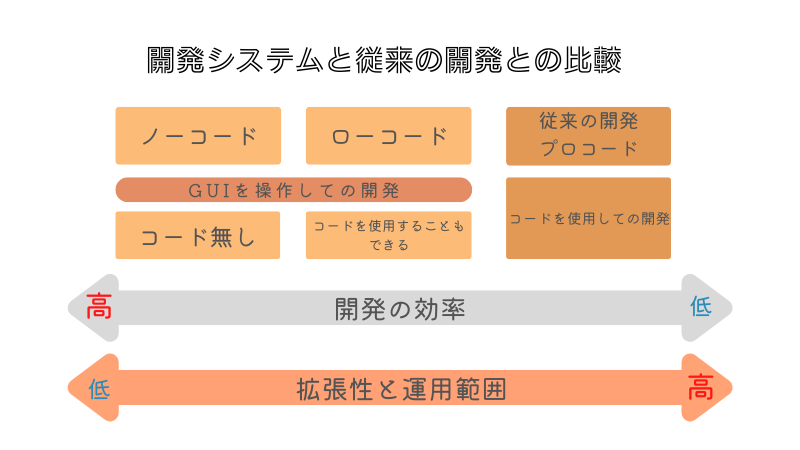
まずは、図から従来の開発とノーコード、ローコードとを比較してみましょう。

先述でも解説したように、ノーコードはビジュアル的に構築できるため、プログラミングが必要ありません。しかし、用意されている機能の中での構築になるので、欲しい機能の実装ができないというデメリットもあります。
そして、従来の開発(プロコード)では開発の運用性や拡張性は高いものの、開発の効率は低くなってしまうことから工数がかかってしまい、人材やスキルなどのコストも要するでしょう。
一方でローコードは、コードを書くことができることから、機能の拡張性が高く、欲しい機能を実装することも可能です。開発の効率も従来の開発より高く、拡張性や運用性もノーコードより高めなので、ノーコードよりも自由な開発ができ、従来の開発よりも負担をかけずに開発ができるというメリットがあるのです。
では、ノーコードでも従来の開発でもなく、ローコード開発が必要になる環境はどういったときなのでしょうか。
まずは、最低限のコードが必要であることがあげられますね。
次にローコード開発といっても、その中で3タイプの環境に分かれているので、そこからも適正を判断できます。
など、いわゆる技術ありきでの開発をしたいときに、ローコード開発は適しているでしょう。ノーコードでもアプリ開発はできるものの、完全にコードを使用しないという大きな特徴があることから、ローコードでの開発が向いています。
今回はローコードとノーコードの違いから、ローコードのできることや、ローコードでの開発が必要になる場面を詳しくお話しました。ローコードは、ノーコードよりも自由に開発ができ、従来の開発に比べて、拡張性や運用性は低くても開発の効率も高めです。
もし、現在ローコードを使用するか、もしくはノーコードを使った開発をするか悩んでいる方は、効率性や現在作りたいと考えているアプリ、拡張性などのポイントから検討してみると良いでしょう。