



「ノーコーダー(ノーコード クリエイター)を採用したいけど、見極めることが難しい」
従来のエンジニアやプログラマーでの採用方法しかわからない場合、大きなハードルを感じるでしょう。今回は、ノーコーダーを採用するにあたって知っておきたいことや、ノーコーダーが提出するポートフォリオで必ず見ておきたい箇所から、すぐに使える質問例までを詳しく解説しています。
ノーコードを扱うことのできるクリエイターを採用したい方は必見です!
ノーコード クリエイターを採用するには、まずはノーコードがどんなツールなのかを詳しく知っておく必要があるでしょう。

ノーコードとは、コードを用いることなく開発できる構築ツールのことで、従来のプログラミングに比べるとさまざまな面での開発コストが抑えられるので、大きなハードルを感じることが少なく、あらゆる企業に親しまれているツールです。
ノーコードツールは、ノーコードといわれるツールをひとつ理解しただけで、全てのアイデアを形にできるわけではありません。
など、目的によってそれぞれ使うツールが変わります。
例えば、WEBサイトを作りたいという場合は、どんなWEBサイトを作りたいのかが大きな目的のもとに従来の作り方であれば、コードを構築していきますが、ノーコードではツールを選ぶところから始まります。
WEBサイト系でも、オンラインショップ、LP(ランディングページ)などの場合は
など、ほかにもあげられますが、テンプレートが豊富であったり、一から自らで作るCMSも取り入れたいときは、ローコードも可能な開発ツールであることも求められるでしょう。
つまり、開発したい目的を明確にする必要があるのです。
ノーコード クリエイターを採用するなら、彼らの職種についても理解を深める必要があります。ノーコーダーがいればプログラマーやデザイナーは必要がないのではないかと感じる方もいるでしょう。
実はノーコードは、プログラマーやデザイナーの負担を軽減させるために生まれた開発ツールでもあるため、ノーコードが普及しても、技術者の存在は必要不可欠なのです。
詳しくはこちらのリンクをチェック!
先ほど、ノーコードはプログラマーやデザイナーの負担を軽減させるために生まれた開発ツールだと、お話しました。
もう少し詳しく解説すると、今私たちの身近にあるWEBサイト、システム、アプリはそれぞれエンジニアやデザイナーが何もない状態のところから作り出していますが、大きな課題として人材不足、開発コストなど、IT業界において、あらゆる課題が浮き彫りになってきてしまっているのです。
ノーコードは、それらの課題に応えられるツールとして生まれました。
つまりあらゆるクリエイターの負担を軽減させるために、プログラマーが生んだツールなのです。ノーコーダーが増えることにより、IT業界での課題も少しずつ解決に近づくと期待されています。
通常ノーコードクリエイターは、ノーコードを使用してあらゆるシステムやWEBサイト、アプリを開発することから、ノーコーダーもしくは、ビルダーと呼ばれています。
開発者ではあるものの、コードを構築しないことからプログラマーではなく、ノーコードクリエイターというポジションにいるのです。
こちらもチェック!:【なぜ話題になった?】ノーコード(NoCode)が注目されている理由
ノーコーダー(ノーコード クリエイター)を採用する際に、特に確認しておく資料がポートフォリオです。
業務や業種によってポートフォリオのタイプは変わってきますが、必ず次のポイントは忘れないように確認しましょう。
ノーコードはコードを使わずに非技術者がアプリやサイト、システムを構築できるツールだからこそ、どれほどの期間で、どのようなポイントに着目して制作したのかをポートフォリオからよく読み取る必要があります。
制作期間
ノーコードはもとより、従来の開発期間よりも非常に少ない期間で開発することのできる環境構築ツールなので、開発コストをかけずに開発を完了させる必要があります。
ひとつの制作物に対して、どれほどの時間をあてているのかという点はよく確認するべきポイントです。
制作ポイント
WEB制作のみならず、アプリ構築、デザインでは、
なども明確にすることで、業務で構築する際の要望を汲み取るスキルが備わっているのかを知ることができます。
システム開発においても、どの点にこだわって作ったかで、どのような構築がどこまで可能なのかというところで、ノーコーダーとしてのスキルを明らかにしましょう。
使用ツール
ノーコードといっても、世界にはあらゆるタイプのツールで溢れていて、ひとりひとり扱うことのできるツールが異なります。
どのようなツールを使っているのか、そしてそのツールだけでなく、他のツールも使えるのかなど求職者への話題にもなるので、よく確認しておきましょう。
ノーコーダー(ノーコードクリエイター)の採用をする場合、これまでのエンジニア採用とは多少違ってきます。
ここからは実際に面接で使えるような質問例をいくつか紹介します。
質問例1:ノーコードを学ぶきっかけ、ノーコードの面白い部分、好きなノーコードツール
ノーコードを学んだきっかけや、ノーコードの面白い部分など、これらは基本的な質問ではありますが、ノーコーダー(ノーコード クリエイター)であれば誰もが持っている回答であり、回答しやすい方もいるのではないでしょうか。また、好きなノーコードツールも聞いてみましょう。
そこから話が膨らむことで、クリエイター、求職者のスキルを把握できるようになります。
また、この質問では、ノーコーダー(ノーコード クリエイター)がノーコードのどの部分に魅力を感じてクリエイターとなったのかを理解し、どれだけノーコードに詳しいのかという知識量を知ることも可能です。
ノーコードは、サイトやアプリだけでなくデザイン作成や、業務効率化を図ることも可能なシステム系など、あらゆる環境を構築できるツールです。どういったことからノーコードに魅了されてノーコーダーになったのかという経緯を知ることも、ノーコーダーを理解するのに必要な情報になります。
質問例2:ノーコードの構築で大変だったこと
ノーコードは英語でのサポートや英語圏のユーザーが多いからこそ、日本語で解決をする際に難しく感じてしまう方も多く、課題が出たら日本語でどのように検索し、解決させていくのかも重要なポイントのひとつになります。
開発での困難や課題を把握した上で、技術者ではないところでのハードルを感じたところを如何に把握しているのかを知ることができ、この質問では、求職者自身の分析力や、課題解決能力について把握できるでしょう。
質問例3:データベースの管理スキル、マネジメントについて
ノーコードはデータベースの管理ができるかどうか、マネジメントが可能なのかどうかという部分は、大変重要なポイントとなります。ただノーコードを使って作成するだけではノーコーダーとしてのスキルは足りず、管理能力も備わっている必要があるのです。
特に、
など、サイトを開発しているときにノーコーダーが使っている可能性があるツールなので、これらを話したときに、
なども聞くようにして、質問の幅を広げてみると良いでしょう。
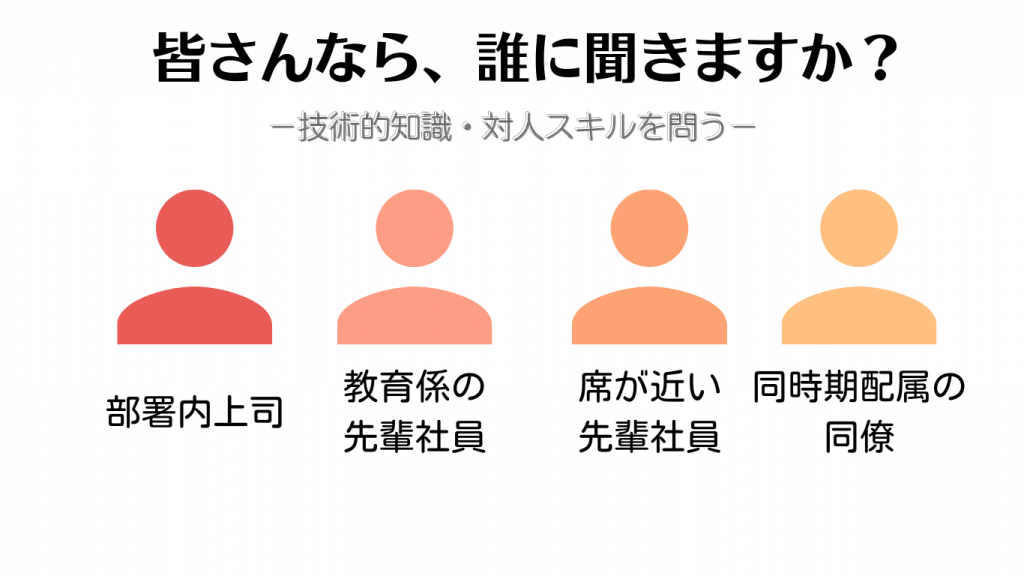
質問例4:部署に配属されてすぐ、課題解決のために先に聞く人は誰か

この質問で、求職者の対人スキルや、技術的知識の有無について導きだすことができます。
皆さんなら部署に配属されて間もなく、初めに質問をする人は誰でしょう。
社会人ともなると、あらゆる人間関係において協調性が求められます。
またノーコードでは生産性のみならず、周囲と協力するための対人スキルや技術的知識も必要です。チームワークに対して求職者がどのような見解をもっているのかを見出し、課題(技術的知識)に対してもどのように解決していくのかを聞いてみて下さい。
参考サイト:Webflow “How to interview no-code developers (and agencies)”
従来のプログラマー、エンジニア採用とは大きく異なるノーコーダー採用。ポートフォリオから、クリエイター(求職者)を知ることも重要ですし、ノーコーダーだからこそ、聞いておくべき質問も把握しておく必要があります。
まずは、ポートフォリオからどんなノーコーダー(ノーコード クリエイター)なのか、そしてどのような制作がどこまでできるのかなどを明らかにしていきましょう。