

bosa domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /var/www/vhosts/i-0743265e997b1ee8b/wp-includes/functions.php on line 6121


ノーコードを活用した業務に就くために準備しておきたいことは、特にノーコードを使って作った実績集。いわゆるポートフォリオです。
今回は、どんなポートフォリオを準備して、どこに掲載したら良いのかなどをそれぞれ詳しくまとめています。今まさに「ポートフォリオ」について悩んでいる方は必見ですよ!
エンジニア、クリエイターとして転職活動を行う際に実績資料集、いわゆるポートフォリオが必要になることが多く、特にノーコード クリエイターとして転職活動をおこなう場合は、必須アイテムとなります。
ポートフォリオとは、クリエイターやエンジニアとして転職活動をされる多くの方が、自己紹介資料として提示する書類にあたるものですが、従来のシステム系での転職活動ではポートフォリオの提出がないので、ノーコード クリエイターとして転職活動をする際の大きな特徴のひとつでしょう。
また、これまで誰もが作ってきた資料としてあげられる職務経歴書は文章ベースですが、ポートフォリオは制作物そのものを提示する形になります。
主に掲載する情報は次の通りです。
写真のみで掲載するクリエイターも少なくありませんが、構築や制作関係のポートフォリオを作る場合は、実際に見て触り、機能を一通り体験できるタイプが適しているでしょう。
加えて、ポートフォリオは書類をひとまとめにするものであるため、常に未完成品です。
これまでの実績や経歴を提示する書類だからこそ、提示をする相手によって変えていき、内容を差し替えていく必要もあります。
ポートフォリオで経歴からクリエイターの全てを理解してもらうことは難しいですが、性格や人柄を表現できることを知っていますか?
アップデートの有無で選考に大きな影響を与えるので、要注意です。できる限り、アップデートは怠らないようにしましょう。
ポートフォリオとは、採用担当に見せるための実績資料です。いうなれば実績資料によって選考の結果が左右されるといっても過言ではありません。だからこそ、内容には細心の注意を払う必要があるのです。
また、ノーコードであらゆる開発をおこなう場合、アイデアが必要となり、誰もがどんな内容を載せていれば良いのか、難しく考えてしまうものですよね。
応募したい業種や規模にもよりますが、通常、ポートフォリオに載せられた項目は、
など、自分自身のこれまでの実績や作品、職務経歴などをまとめたものですが、これだけでは普通のポートフォリオになってしまい、応募したい企業の採用担当はもう少し情報が欲しいと感じてしまうでしょう。
そんなときにおすすめなコンテンツが、サイト、アプリとして機能しているということです。
ポートフォリオとして情報を掲載しているだけでなく、サイトやアプリ、いわゆるシステムとして機能させていることにより、クライアント側でも募集している人材に該当しているのかどうか選びやすく、採用につながる可能性があります。
どんな内容を掲載するか悩んでいる場合には、今回あげた4つのコンテンツだけでなく、サイトやアプリとしても機能させてみましょう。
先ほど、応募したい業種や規模にもよるという話をしましたが、募集されている業務は、企業などの規模によって求められているポートフォリオが多少変わってきます。
例えると、WEB系の制作であれば、WEBとして機能しているサイトを提示することにより、採用担当が見やすい実績資料となりますが、アプリ関係、システム構築関係の業種において募集されている場合は、WEBサイトだと少し資料としてズレが生じてしまうことは考えられますよね。
それと同じく考えられるように、業務の規模によってスキルにも大きな差が生じてしまうことから、ポートフォリオそのものを変える必要があるのです。
また、システム導入でもノーコードを活用する企業は多いので、システムを実際に作ってみてどんな動き、対応ができるのかなどもポートフォリオにしておくと、より際立つポートフォリオになりますよ。
効率的にノーコードを活用した企業へ転職活動をするならば、ポートフォリオの作り方のパターンを覚えておきましょう。ここからは、特に多くのクリエイターが行なっている作り方と、よく使われているツールを紹介します。
方法1:ノーコード開発ツールを使って1から作成してみよう

ノーコードでポートフォリオを作るなら、実際にWEBサイトやアプリを模した自分だけのポートフォリオサービスを作ってみませんか?
ノーコードツールはそれぞれのツールごとで特色も全く異なってくるため、目的に応じて使い分けてみると良いでしょう。
今回は次の条件からStudioを使ってWEB系のポートフォリオを作ってみました。
ノーコードツールでも多くの場合は、海外で作られているということから日本語のフォントが充実していないこともあります。
日本語でわかりやすく制作したい場合は、
などの条件を設定して見てみると良いでしょう。
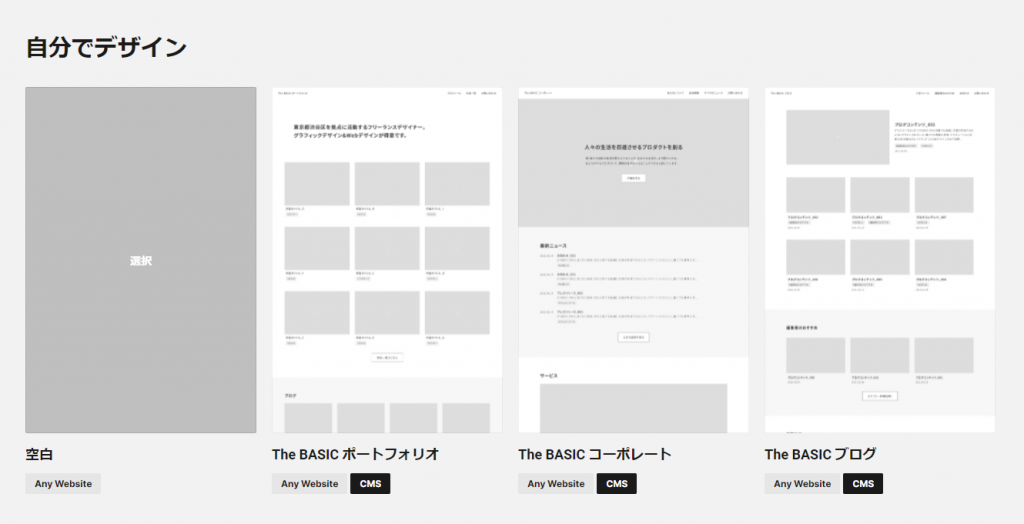
Studioで作る場合は、テンプレートを使うか、空白の状態から作るかのどちらかを選ぶことができるので、どのように表現したいのかを重視して、作りたいサイトのタイプを選びます。

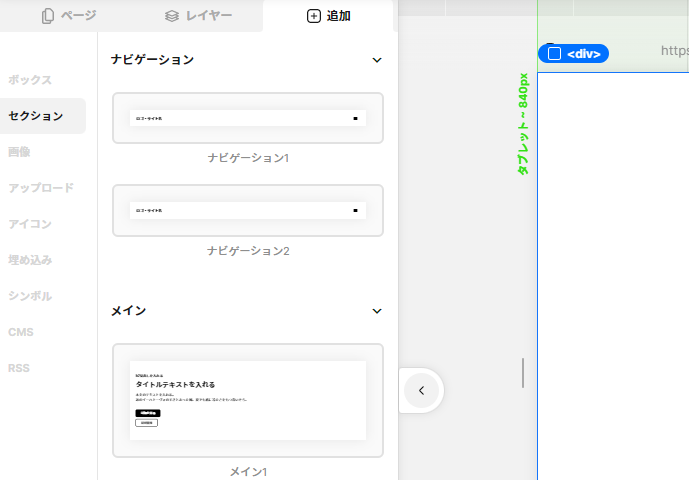
空白といっても、以下のようにセクションを選ぶことができるので簡単に誰でもサイト制作が可能です。

画像を挿入して、サイトを彩っていきましょう。

このように、フォントの設定から画像挿入までできたら次は公開作業です。

右上にある公開をクリックします。
URLのドメイン設定をおこなって、公開しましょう。

以上でポートフォリオ制作は完了です!
ここまででかかった作業は登録から公開作業までで1時間程度。ポートフォリオを作るのであれば、ノーコードを使って作ってみませんか?
方法2:既存のポートフォリオまとめサイトへ掲載
また、誰もが作りやすい既存のポートフォリオまとめサイトへ掲載する方法もおすすめです。
制作物をURLだけでなくPDFなどでまとめて掲載できるポートフォリオまとめサイトは、フリーランスのみならずクリエイターからは大変重宝されています。
現在多くのクリエイターが使っているポートフォリオサービスは次の通りです。
それぞれ使えるサービスは変わってきますが、サービスによっては掲載するだけでポートフォリオをまとめたサイトになるものもあるので、どんなポートフォリオサービスが自分自身に合うのか実際にさわってみると良いでしょう。
ポートフォリオにどんな内容を載せていれば良いのか、難しく考えてしまうことも少なくありません。
作る際は、業種や業務の規模によって臨機応変に対応できるようにすると良いでしょう。
特に基本的な情報としては、実績や経歴など資料を掲載し、規模ごとにも対応できるようなポートフォリオを用意しておくと、書類選考の際もスムーズにすすみますよ。