



数多くのメディアでAdaloが取り扱われていて、気になるけどどこまで開発できるのかわからないこともあるでしょう。
など、気になりますよね!
今回は作業を少しでも効率化させるためのアプリの一部をAdaloでテンプレートを使って作ってみました。
Adaloを使ってアプリを作りたいけど、どんなアプリを作ればよいかわからない!という方や、アイデアが欲しいという方、一緒に作ってみたいという方まで必見ですよ!
Adaloはマウス操作のみでアプリを作ることができるノーコード開発プラットフォームです。
アプリを作りたいけど、プログラミング言語にさわったことがない方や、アプリを作ることが初めての方はAdaloで作ってみると良いでしょう。
AdaloはWEBアプリやWEBアプリを作ることのできるノーコードツールですが、作ることのできるジャンルは豊富です。
など、あらゆるアプリを作ることができます。いわば、作成者のアイデアを実現できるノーコードツールなのです。
Adaloではさまざまなアプリの開発が可能です。アイデアをアプリという形にできることは、非常に魅力的。プログラミング言語を知っていなくても、開発ができるので、取り組みやすいともいえます。
ただ、ノーコードツールの大きな特徴はツールサービスの中で開発を進めるということです。
プログラミングであればHTMLエディタなど、プログラミングコードを書くためのソフトが必要になりますね。ノーコードはその必要がないのですが、サービスに登録をする必要があります。
Adaloでは無料で登録ができるので、まずは登録をしてください。
本格的にアプリ開発をする場合は有料プランに加入する必要があるので、留意しておきましょう。

右上のSIGN UP(サインアップ)から、登録ができます。

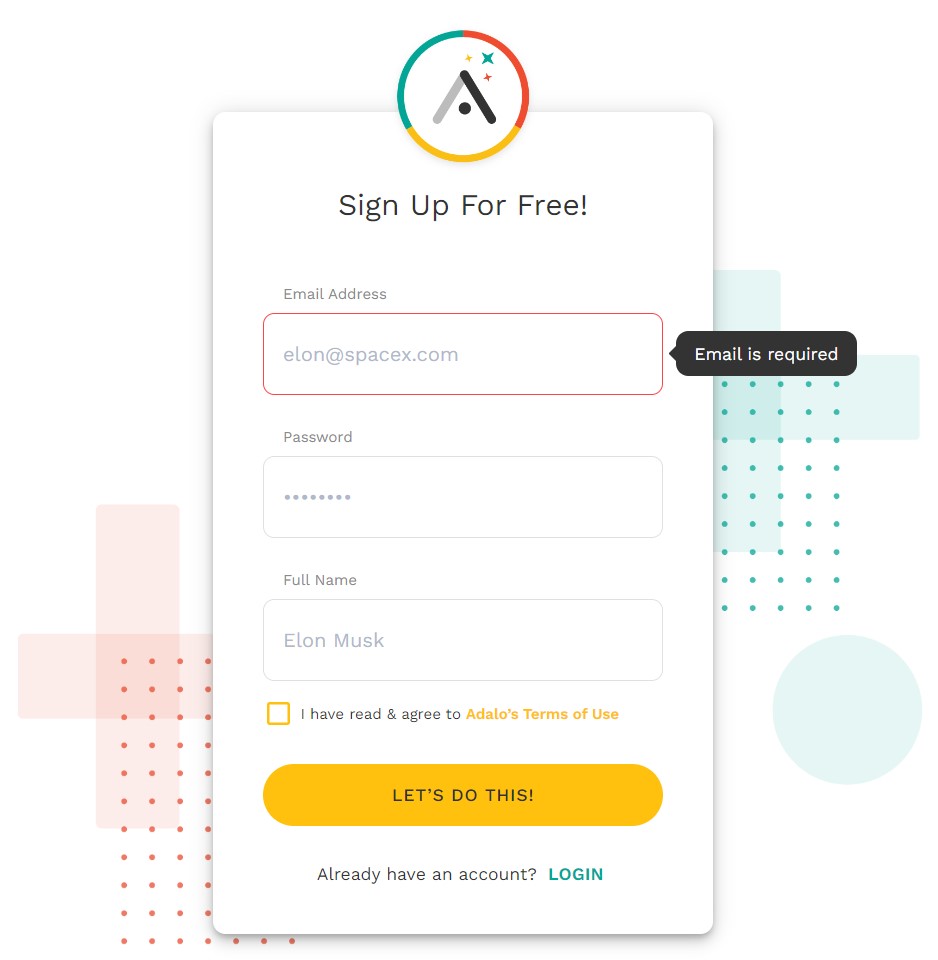
SIGN UP(サインアップ)をクリックすると、メールアドレス、パスワードの入力と、お名前の入力が求められるのでそれぞれ入力してください。
では、実際にAdaloを触ってみましょう。今回はタスクアプリを一部開発してみました。
タスクアプリとは、皆さんが抱えているタスクを可視化できるリストアプリのようなもので、作業の効率を促すことのできる機能を持っています。
今回できる開発は、
となります。順番に開発を進めてみましょう。

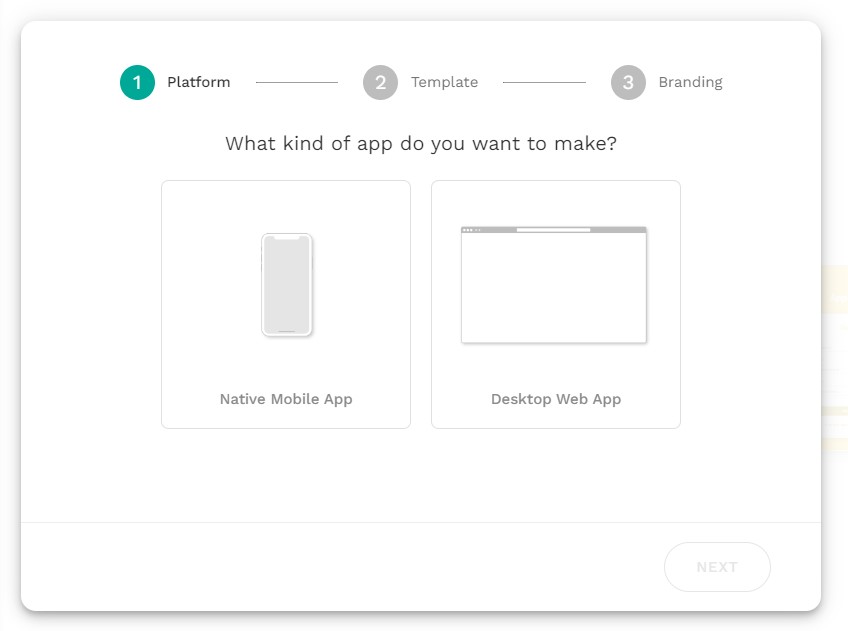
Adaloでは、モバイルアプリかWEBアプリかを最初に選ぶのですが、次に質問でブランク(設定を何もしていない状態)から作るか、ある程度機能がそろったテンプレートで作るのか、2タイプのどちらかを選ぶことができます。

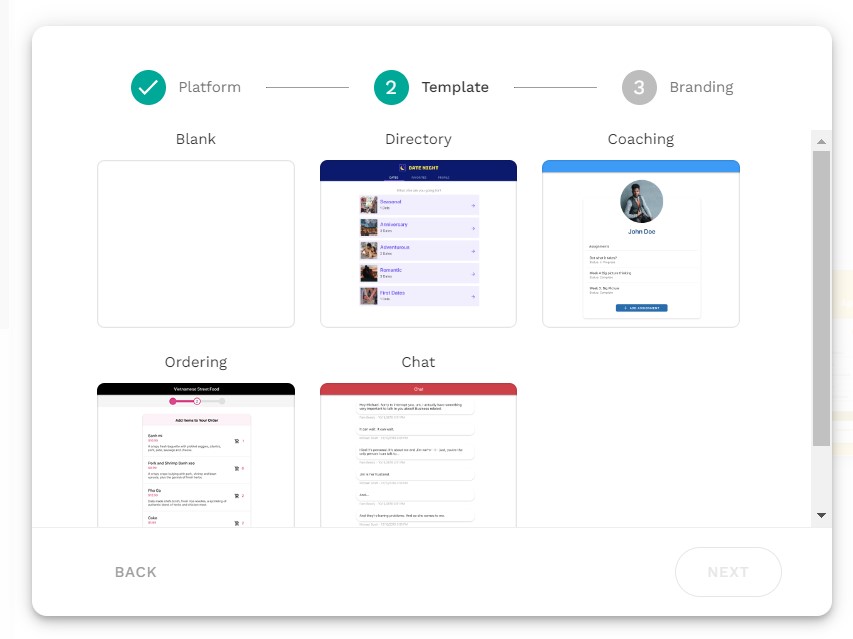
こちらはパソコン用のWEBアプリです。情報アプリ、コーチングアプリ、デリバリーサービスなどに活用できる注文アプリから、問い合わせなどに使えるチャットアプリなど、用途が明確になっています。
作りたいアプリの基礎がテンプレートに沿っている場合や、作りたいアプリの機能にテンプレートを使う必要がある場合は、ブランクではなくテンプレートを選ぶと手軽にアプリの構築が進むでしょう。

今回はタスクアプリを作成するので、モバイルアプリ用のテンプレートで作成します。
準備をしておきたい素材は、次の通りです。
テンプレートを使うことでおよその素材は準備されていますが、今あげたものは最低限、必要となるでしょう。
作りたいアプリの簡単な設計図は、アプリにどんな機能や、ページを追加したいのかを明確にする目的から必要です。設計図がない状態で作ってしまうと、結局どのようなアプリを作りたかったのかという点で、わからなくなってしまいます。
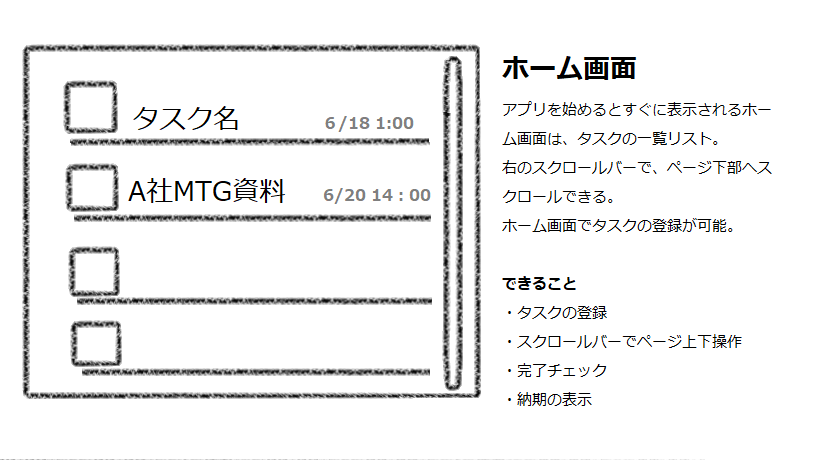
アプリを作成する際の設計図は、ワイヤーフレームですが、どんな設計図であれば良いのかと難しく考えてしまいますが、まずは簡単にペイントなどのツールで、図形を使って書き出してみましょう。

どこをクリックすると、どんな動き、遷移していきますか?
アプリの動きの内容が書かれていれば、大まかなワイヤーフレームは完成です!
次に、詳しい機能とできれば実装したい機能などを書き出します。

書き出しているものは、テキスト整理ができるノーコードのツール、Notionですが手持ちのメモアプリに欲しい機能を書き出すだけでも大丈夫です。
これでアプリに必要なワイヤーフレームと、実装したい機能の詳細がそろいました。
設計図に合わせて、タスクを整理し、開発を始めてみましょう。
特に一般公開したいアプリを作る場合は、アプリ内で使用する色やイラスト、写真でオリジナル性を問われます。

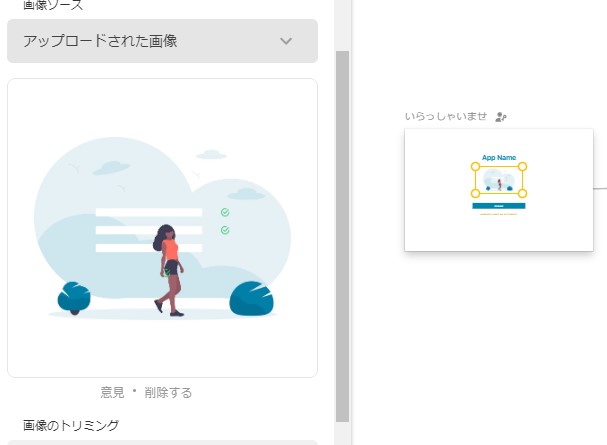
Adaloではテンプレートを使用するとこのように画像が最初から挿入されている状態ですが、このままだとオリジナル性はないように見えますよね。
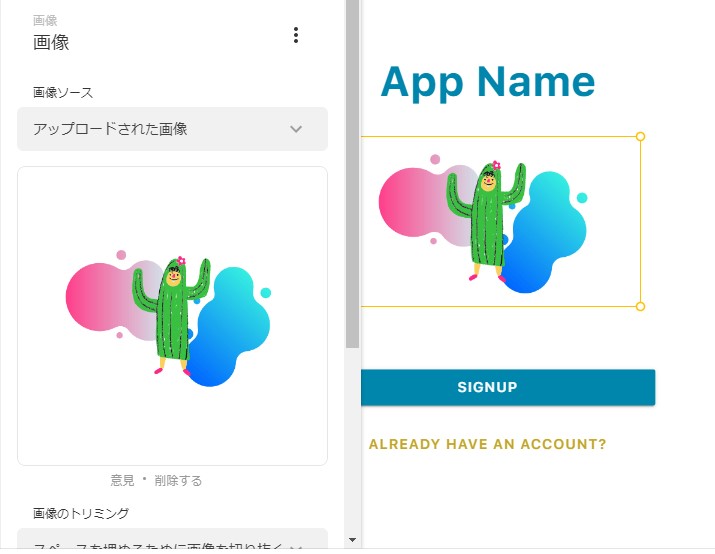
オリジナルさを求めて準備するなら、手作りのイラストや写真であると、より良いでしょう。

このように変えてみると少し、イメージが変わりますよね。
オリジナル性の高いアプリを作りたい場合には要チェックです。
皆さんはどんな色を使ったアプリを作成したいですか?
色には、視覚的コミュニケーションを活性化させてくれる力が備わっていて、感情や気分などに大きな影響を与えてくれます。
今回ノーコードジャーナルジャパンで作るアプリは、自分専用のタスクアプリとなるので、好きな色や、やる気がみなぎるようなオレンジ系統で作ることを計画していますが、ブランドコンセプトを色で表現したいときなどには、カラーチャートや16進数で表示されているカラーコードを使用してみましょう。
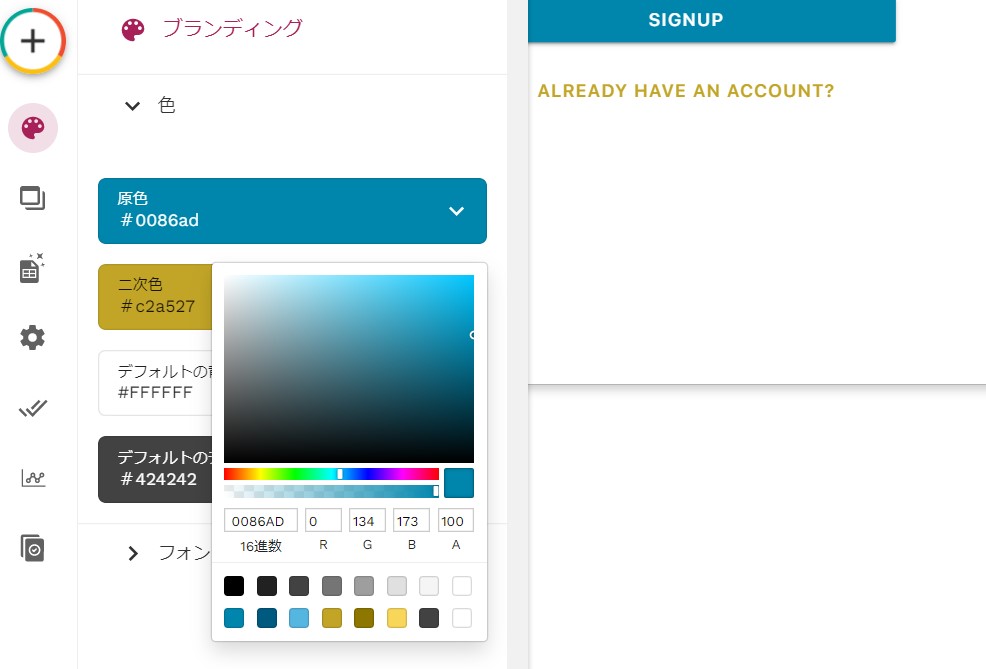
カラーチャートでは配色デザインや色の相性を確認でき、16進数のカラーコードでは、Adaloでコードを入力することで色の再現が可能になります。

Adaloではこのように、カラーチャートが備わっていますが、実際にどんな色であれば相性が良いのか、イメージしながら作るには、わかりにくいと感じる方も少なくないのではないでしょうか。
そこで、WEBデザイナーなどがよく使うようなツールを使って相性を確認してみて下さい。
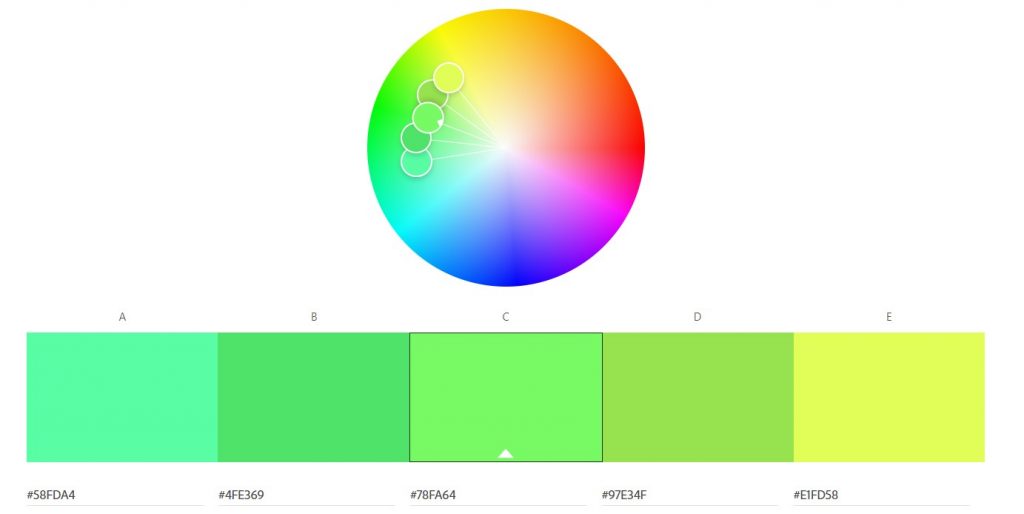
今回はAdobe Colorを使用しています。
Adobe Colorでは色の組み合わせから16進数のカラーコードの確認もでき、

テキストの色と背景との配色の組み合わせもあらかじめ確認できるツールです。
ライブラリに保存する場合には、登録が必要ですが保存しない場合には、登録は必要なく無料で使うことができます。

これで準備しておく必要のある素材はそろいました!実際に開発してみましょう。
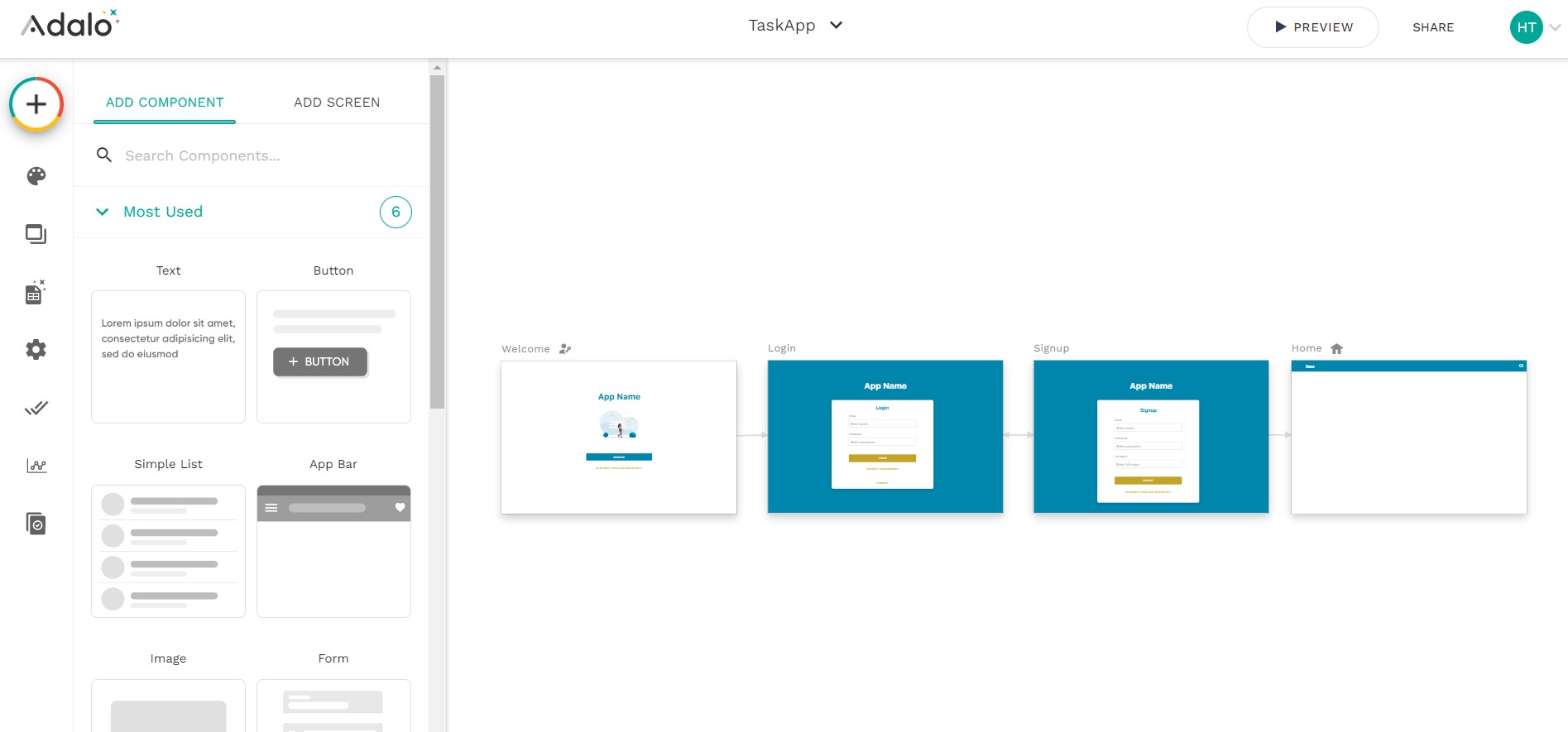
まずは設計図通りに最初のホーム画面となる部分を作成します。

左上にあるプラスマークをクリックすると、ADD COMPOENT、ADD SCREENの機能が出てくるので、そこから作りたいページをまずは作りましょう。
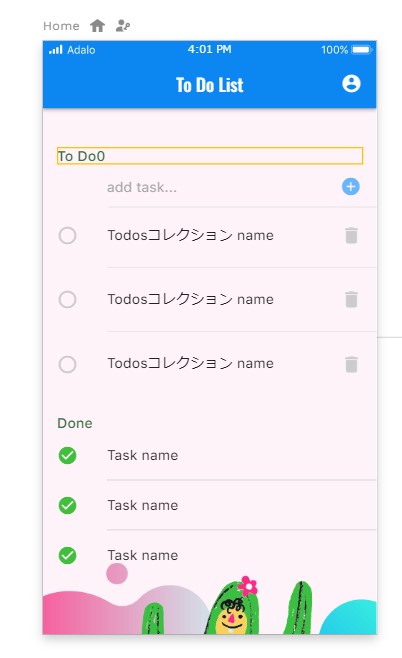
今回はタスクを登録する最初のホーム画面から作成するため、
以上の3つが必要ですね。

シンプルでありながら、モチベーションをあげるために作った配色を設置し、オリジナル性のあるホーム画面になりました。ホーム画面はこれで完成です。
次はこの画面で可能な機能を設定していきます。
設計図では、ホーム画面でできる機能として
以上の機能を搭載することを計画しています。
まずはタスクの登録機能を追加しましょう。
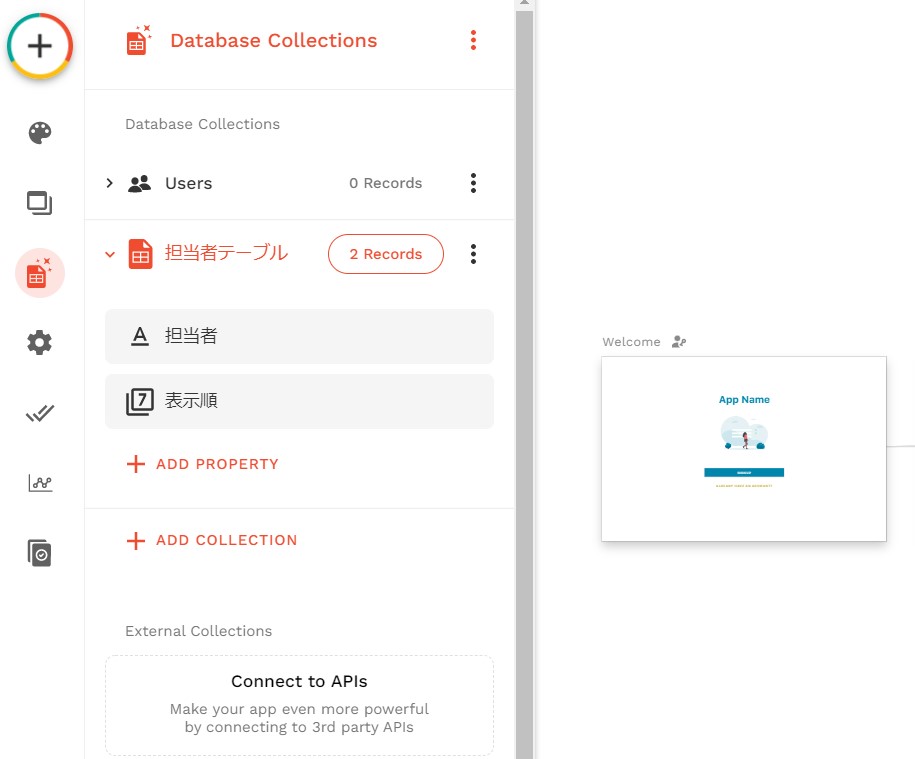
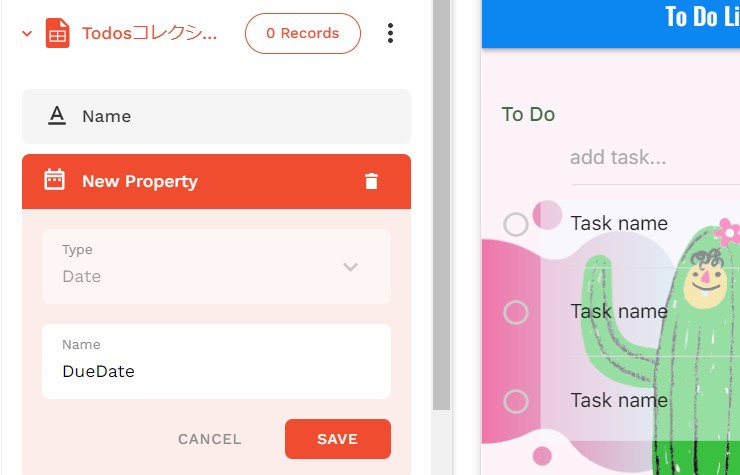
Adaloで機能を追加するためには、データベースを作る必要があります。

TypeはDate、NameはDueDateとして作成すると後でわかりやすいでしょう。
プロパティ名も設定できたらSaveをクリックしてください。
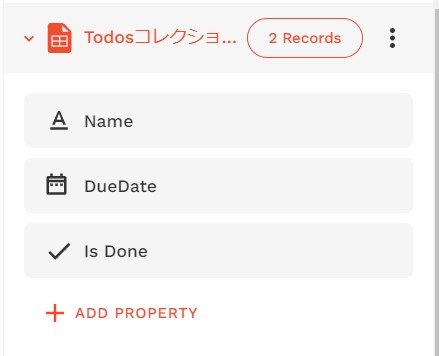
DueDate(タスク)が完了してチェックすると下に表示することのできるIs Doneも同じように作成します。

これでタスクアプリに必要なプロパティがそろいました!
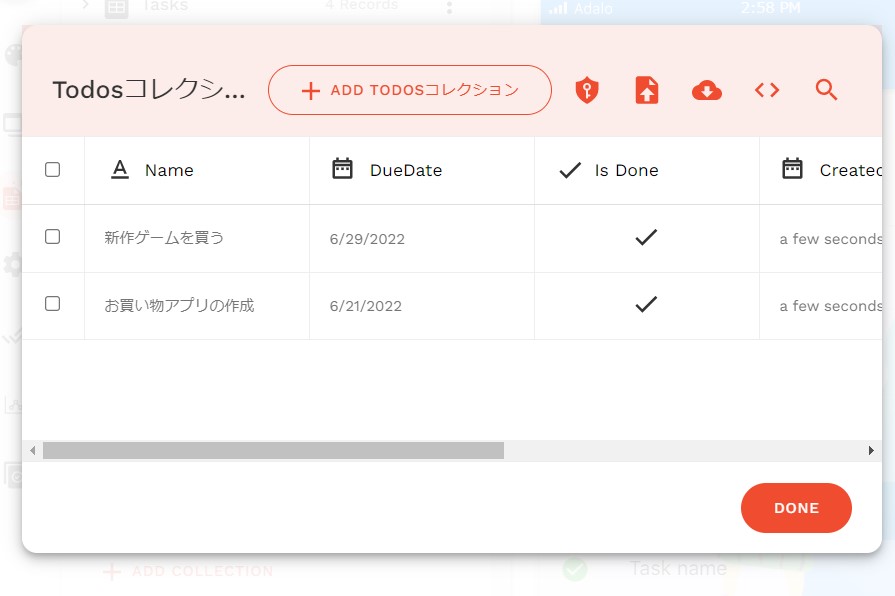
次はレコード(データの中身)を作成しましょう。

レコードは最初何も書かれていないブランク状態で表示されているので、真ん中上にあるプラスマークをクリックして、データを追加していってください。
このように追加ができたらDONEをクリックします。
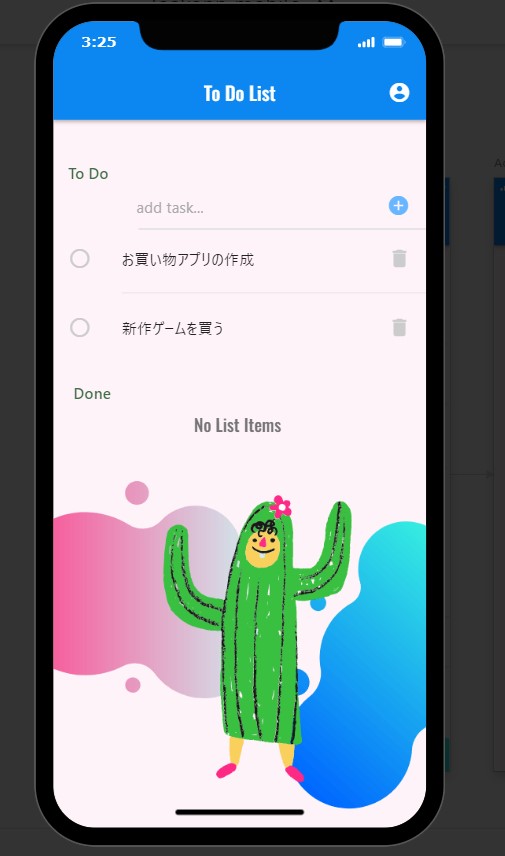
これでタスクアプリの外見と一部のデータベース作成ができました。

先ほど作ったデータが反映されていますね。プログラミングのコードを活用しなくても、ここまで簡単にアプリを作ることができるのが、Adaloです。
今回はAdaloを使って開発をする際に必要になることから実際の開発を一部解説しました。
開発に慣れていないと難しく感じますが、お試し開発をする場合は無料プランで開発をしておくことで、Adaloを使った開発の流れがわかり、アプリ開発の練習にもなります。
まずはお試しでアプリ開発からしてみませんか?