


ノーコードがプログラマーではない方々に浸透してきている今、開発現場でもノーコードの需要は高く、求人サイトでもノーコードの知識を条件とする人材募集も相次いでいますが、ノーコードが実際の開発現場でどのような使われ方をしているのでしょうか。
今回はノーコードツールが開発現場において、プログラマー、非技術者問わず、どれくらい使われているのかというアンケート結果をもとに、ノーコードがどんなときに活用されているのかを詳しくまとめています。
IT業界におけるノーコードの活用実態などを知りたい方は必見です。
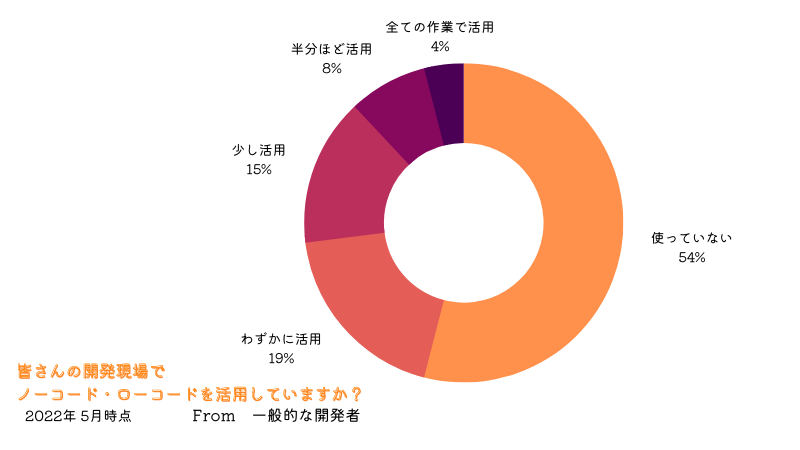
まずは次のグラフを見てみて下さい。
2,000人近くのプログラマーにノーコードを開発現場で活用しているかをアンケートをした結果です。
ノーコードを使っていない方が54%ほどいるものの、何らかの形でノーコードを開発に利用している方が46%もいることがわかります。
 情報引用:State of the Developer Nation 22nd Edition – Q1 2022
情報引用:State of the Developer Nation 22nd Edition – Q1 2022
つまりプログラマーもノーコードを使って、業務を効率化させているということになるのです。
ノーコードツールは元よりプログラマーの日々の業務からの負担を減らすために開発されたツールですが、コードを書くことができない非技術者にも、開発構築ができるようにプログラムされています。つまり、ツール自体が非常に優れているといっても良いでしょう。
これまでも解説してきたように、IT業界における人員確保、コストパフォーマンスの面などでも課題を解決をするためにノーコードツールは大きく役立っているのです。
コードを扱ってきたことのない方々だけでなく、プログラマーからも愛されているノーコードですが、開発現場においては、どのような用途でノーコードが活用されているのでしょうか。
今回はその中でも代表的なシーンを紹介します。
モックアップとは、サイトやアプリの模型のことで、リリースをする前に実機を見ることにより、どんな仕上がりになるのかを確認するものです。
これまで模型を作るときはモックアップジェネレーターや、模型作成ツール、もしくは手書きなどで、描き出して作られていました。このとき、思い浮かんだことを描き出していくことは手軽に行うことができますが、実際にアプリケーションやサイトを見ているわけではないのでなかなかイメージがしにくくなります。
そこでノーコードが大活躍するのです。
ノーコードを活用することによって、視覚的に組み立て、実際に公開をそのまましても良い状態の模型が完成します。
どんな機能が欲しいのか、どういったサービスにしたいのかなどを話し合いながらその場で組み立てることが可能になるのでアプリやサイトの方向性を開発者と非技術者が一体となって開発していくことができるでしょう。
通常の開発でサービスを構築するとなると、どうしてもあらゆる面でのコストは膨れ上がってしまうこともありますよね。
開発環境を整えるためのコスト、人員確保をする際のコスト、開発途中での仕様変更にかかる費用などさまざまですが、そういったときにノーコードを使うことによって、コストを最小限に抑えることができるのです。
例えば、開発環境を整えるためのコストではノーコードツールの使用が可能なパソコンであれば開発は簡単に始められます。最小限にコストを抑えることができるでしょう。
次に人員の確保面では、ノーコードはコードを知らなくてもサイトやアプリケーションを構築できるので、プログラミングができる方だけでなく、これまでコードを書いてきたことがなかった方も、開発に関わる人員配置に加わることができるので、これまで以上に人員の確保がしやすくなるのです。
そして、開発途中での仕様変更については、ノーコードツールで作ったシステムは簡単に機能を構築するだけでなく、追加修正をすることもその場で納得のいくシステムを構築することも可能です。つまり、仕様変更でかかっていた時間の短縮だけでなく全体の開発期間の短縮も期待できるのです。
いわばノーコードによってこれまでかかっていたコストの半分以上を抑えることができる可能性があるといっても過言ではありません。
現在社内で使っているデータベースなどのソフトウェアを手軽に管理できるようになりたいというときや、社内システムを効率化させたいというときはノーコードツールは大変おすすめです。
作業の効率化をさせたいとき、例えば積み重なったタスクを整理したいときはノーコードツールでタスク管理ツールを作成することもでき、整理できるでしょう。紙ベースで管理している顧客リストなどの膨大な社内資料もノーコードツールで管理ができます。
もし今作業を効率化させたいとき、膨大な資料を管理したいときはデータベース系のノーコードツールで管理をしてみませんか?
皆さんも開発現場で46%以上の方々が活用しているノーコードツールを使って構築を始めてみませんか?
ここからは、初心者にもおすすめのノーコードツール、人気の高いノーコードツールをアプリ開発、WEBサイトの構築、作業効率化システムなどのジャンルでそれぞれ紹介します。
デザイン重視でWEBサイトを作りたいという場合やありきたりなテンプレートでなく、豊富なテンプレート集からブランドコンセプトに合うように構築していきたいときにも、ノーコードツールで納得のいくWEBサイト、WEBアプリの構築ができますよ。
中でもおすすめなノーコードツールは、
などです。
ほかにもありますが、HTMLやCSSなどのプログラミングコードを使うことなく視覚的にクオリティの高いWEBサイト、WEBアプリを構築したいときには試しに使ってみて下さいね。
アプリストアでダウンロードするタイプのアプリのことを、ネイティブアプリといいますが、ネイティブアプリの構築をしたいときには次のノーコードツールがおすすめです。
どのツールもコードを書くことなく、視覚的にアプリの開発構築ができるので、開発経験が浅い場合や、モバイルに特化したアプリを構築したいなどは以上のノーコードツールは最適といえます。
ただ、ノーコードツールを使ってアプリ開発をする場合は、アプリ内の動作をコードで書く必要はなくとも、詳しく考える必要があるので、開発構築を始める前に設計図を詳しく作っておくと良いでしょう。
業務作業の効率化を図りたいときにシステムを構築する場合にも、ノーコードツールはおすすめです。
データベース構築におすすめのノーコードツールは、
などあらゆるシステム、ツールと連携できるノーコードツールです。
あらゆる業務において膨大になっていく資料を整理したい、手作業での管理を辞めたいときには、コードを使用せずにデータベースシステムを構築できるノーコードツールでシステムを構築してみましょう。
今回は開発現場でどのような方々がノーコードを使っているのか、そしてノーコードがどんな時に活用しているのかなどを詳しくお話しました。
ノーコードツールは技術者、非技術者関係なく多くの方々に愛されていることがわかりますね。
これからもノーコードツールが多くの開発現場で利用されていくことはもちろん、多くのノーコードクリエイターが登場していくでしょう。
皆さんもノーコードツールを使ってみませんか?