



レスポンシブデザインが必須のデジタル社会において、SVGatorは無限に拡張可能なビジュアルアセットを作成し、時代の最先端を行くことができるツールといえます。
SVGator で SVG ファイルをアニメーション化すれば、時間と労力が節約できるのです。
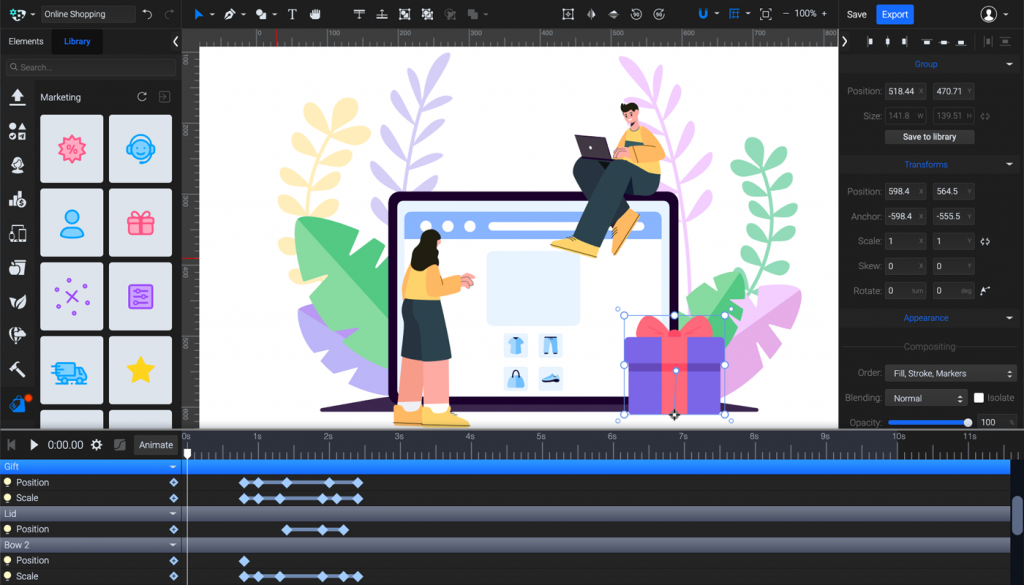
デザイナーとデベロッパーの両方が、ブラウザベースの統一ツールでイラスト、ロゴ、アイコン、背景などを作成し、アニメートできるようにするアニメーションソリューションである、SVGator。今回はSVGアニメーション作成ツールについて、コードを書くことなく、どのように使っていくのかを詳しく紹介します。

SVGatorの創業者兼CEOであるGabriel Ciordaș氏は、ハイテク産業において複数の8桁の企業を創業し、リードしてきた情熱的なシリアルアントレプレナーです。彼の目標は、デジタル世界を革新し、顧客の生活に直接的なプラスの影響を与えるようなビジネスを構築することです。ガブリエル氏は、自分のビジョンを実現するためのチームに対して無限の信頼と完全な信用を持ち、テクノロジーの世界におけるNoCodeツールの台頭を強く信じています。障壁を取り除き、創造的な頭脳に多くの機会を与えることが、彼の究極の目標です。
SVGatorの歴史は2018年にさかのぼり、ガブリエルのあるチームがデザインプロジェクトに取り組んでいたときのことです。彼らは、SVGファイルのアニメーションは時間がかかる作業であることに気づき、チームのUXデザイナーは、コードを使わずにこれらのファイルをアニメーション化できるソフトウェアを作ることを思いつきました。Hackatonが近づくにつれ、UXデザイナーは数人の開発者とともに、SVGatorの基本機能を証明するためのMVPを作成しました。ガブリエル氏はこのプロジェクトにビジネスチャンスの可能性を見出し、チームは開発プロセスの開始を許可されたのです。
最初のリリース以来、SVGatorはいくつかの重要なマイルストーンに到達し、フル機能のSVGクリエーターおよびアニメーターソフトウェアとなりました。SVGatorの本社は米国にあり、100人以上の従業員といくつかのチームを持ち、SVGator以外のデジタル製品も成功させています。
現在、SVGatorでは、開発者、デザイナー、マーケティング担当者、カスタマーサポートのアシスタントなど、多くのスタッフが働いています。チームの本社はカリフォルニアにあります。
SVGatorを使えば、コーディングの経験がなくても、ゼロから独自のアニメーションを作成できます。
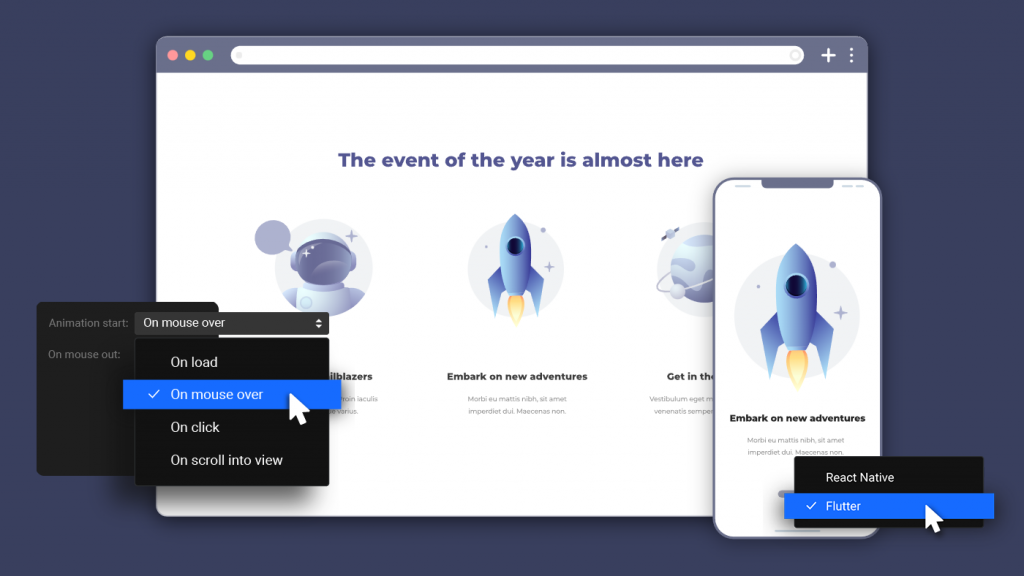
作成したアニメーションは、ウェブ用には.svgファイルまたは、モバイル(iOS & Android)用には.js /.dartファイルとしてエクスポートが可能なので、グラフィックデザイナー、開発者、その他のクリエイターは、使い慣れたグラフィックデザインツールと高度なアニメーターによって、デザインワークフローを合理化することができるでしょう。

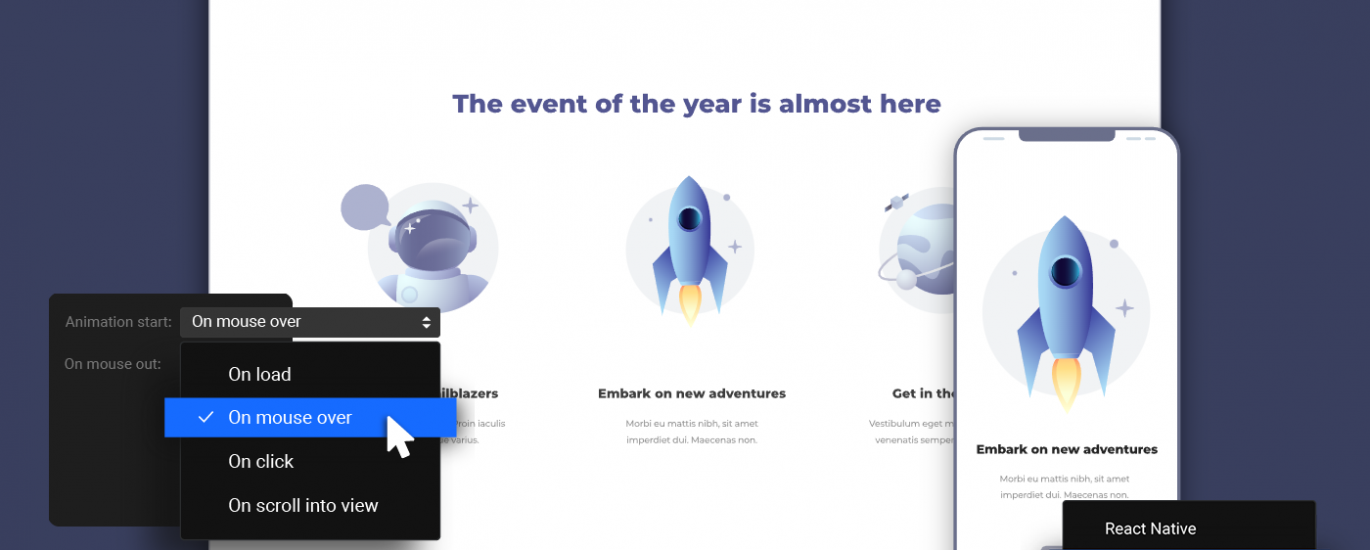
SVGatorでは、書き出しパネルからインタラクティブ設定を選択するだけで、SVGアニメーションをインタラクティブ化させられます。読み込み時、クリック時、ホバー時、スクロール時にアニメーションを開始させることで、モバイルへのエクスポートにも適用され、ロード時やタップ時にアニメーションを開始させられるのです。
このツールには、チームが常に追加している統合アセットライブラリがあり、ユーザーはあらかじめ用意されたベクターグラフィックスを簡単にアニメーションに統合します。
NoCode(ノーコード)で作られたSVGatorの主な目的は、コーディングのバックグラウンドを持たない開発者やデザイナーが、SVGアニメーションの無限の可能性を探求することを奨励することです。コーディングの方法を知っているユーザーにとっても、時間の節約を可能にします。学習曲線は短く、複雑なアニメーションも数回のクリックで完成させられるのです。


SVGアニメーションツールは他にもありますが、SVGatorはサードパーティのプラグインやソフトウェアのインストールを必要としない、唯一のオンラインSVGアニメーションソリューションです。現在市販されている他のツールは、より技術的なユーザーを対象としており、使い方が複雑です。
一方、SVGatorは、できるだけ使いやすいアプリにするため、継続的な改善に注力しています。そのため、技術者でないユーザーも、SVGアニメーションのニーズに応えることができるのです。このNoCodeツールの使い方は、ウェブサイトにあるチュートリアルに沿って簡単に学ぶこともできます。
SVGatorのユーザーの70%はデザイナーで、その他はプログラマー、マーケッター、そしてCEOやチームリーダーなど、実際にデザイナーのために製品を購入している人たちです。
ツールのユーザーは世界中にいますが、主にアメリカ、ヨーロッパ、アジアからのユーザーが多いことも特徴的です。

「主にクライアントのためにSquarespaceのカスタムデザインを作成するWebデザイナーとして、私は常に自分のデザインを向上させる方法を探しています。SVGのアニメーションアイコンや背景は、ページの読み込み速度に影響を与えることなく、ページに動きと面白さを与えてくれます。SVGatorのコード不要のインターフェースは直感的で、ドキュメントも完璧です。Adobe IllustratorでSVGアセットをデザインし、SVGatorにインポートして、アニメーションのキーフレームを追加し、エクスポートするだけです。一番のメリットは、SVGatorで数分もあれば、本当に素晴らしいものができあがること。SVGatorのおかげで、私のデザインはまったく新しいレベルに到達することができました。」ブリタニー・ハージス、ウェブデザイナー&SEOスペシャリストにより
「カスタムローダー、美しいアニメーションイラスト、スムーズなアイコントランジションなどを作成するために、多くのツールやチュートリアルを試しましたが、どれも私にはうまくいきませんでした。2021年、私は選ばれた1つを発見したのです。それがSVGatorでした! 最もシンプルなカスタムローダーから、複数のトランジションを持つ複雑なループまで、このツールを使って多くのSVGアニメーションを作りました。このアニメーターと一緒に仕事をするのは、本当に楽しいことでした。Twitterやメールでのサポートはとても親切で迅速です。私がSVGatorを推薦する理由を挙げればきりがないほどです 私がJimmyLollipopのロゴとSVGatorを使って1日足らずで作ったものがこちらです。チュートリアルなし、ヘルプなし、コーディングゼロで: https://jimmylollipop.com/using-svgator-to-create-animated-svg/」Clément Jacquelin, UIデザイナー & Jimmy Lollipop創業者により
「ZipMessageの新しくデザインされたWebサイト全体で使用する、いくつかのアニメーションSVGグラフィックスを作成するためにSVGatorを使用しています。ZipMessageは非同期ビデオメッセージのツールなので、ウェブアニメーションを使ってユーザーにその機能を「見せる」のはずっと簡単なことなのです。静止画像やテキストでは、ツールの特徴を十分に伝えることができません。そこで私はSVGatorを使って、ZipMessageで何ができるかを正確に示すシンプルなアニメーションを作成しました。」 Brian Casel、ZipMessageの創設者により
「私は、ユーザーエンゲージメントを高め、アニメーションによるストーリーテリングでデザインに命を吹き込むためにSVGatorを使用しています。長年にわたり、デスクトップやモバイル製品向けにスケーラブルで軽量、かつ高性能なアニメーションを作成するために、さまざまなツールを探し、試し、さまざまなプロセスやテクニックを試してきました。他のすべてのツールを試した後、私はSVGatorを再び訪れ、SVGatorはレベルアップしていたことに気付きました。そして嬉しいことに、高忠実度の複雑なSVGアニメーションを作成するために私が必要とし、探していたすべての機能を備えていたのです。しかも、コーディングは0。 コーディングもサードパーティへの依存もないのです。使用してみると、まさに魔法のように動きました。すべてのアニメーション属性は、1つのスタンドアロンSVGファイルに埋め込まれていました。」
AsurionのプリンシパルプロダクトデザイナーIlya Tsuprun氏により
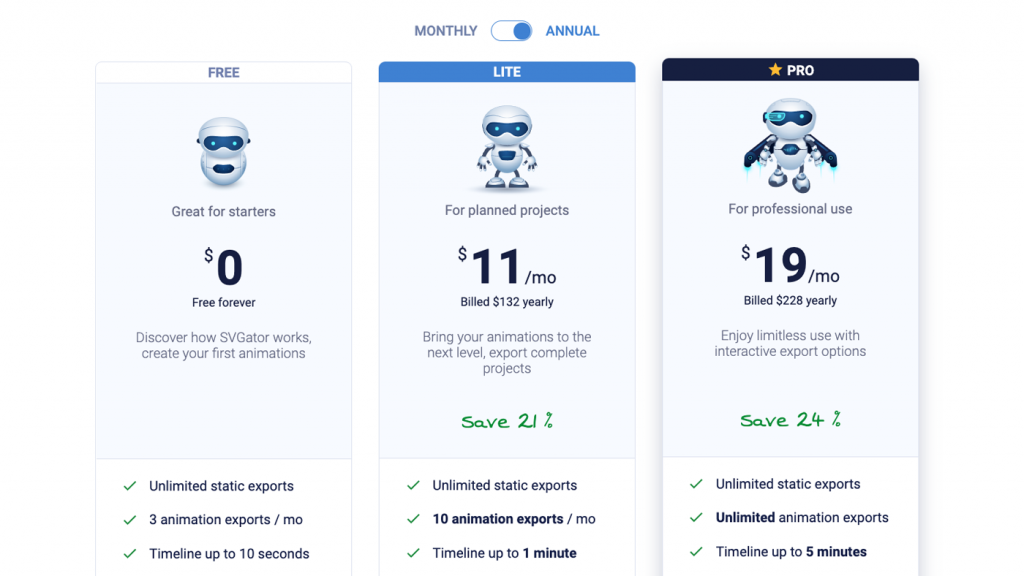
このツールの最大の魅力は、試してみて失うものが何もないことです。なぜなら、無料プランがあるからです。もちろん、エクスポートに関してはいくつかの制限があり、1ヶ月に3回までという制限があり、これは毎月リセットされます。

無料プランですべての高度なアニメーターを試し、アニメーションをプレビューすることができますが、これらの高度なアニメーターを最終的にエクスポートされるファイルに含めるには、Proプランが必要です。
PROプランは、SVGatorのすべての機能を利用することができます。このプランでは、Liteプランにはないオプションであるインタラクティブ機能の設定を選択することができます。
パフォーマンス面でも、SVGatorからエクスポートされるSVGアニメーションは、将来的にも安心です。GIFのようなラスター形式と比較して、SVGアニメーションファイルは軽量で解像度に依存せず、ページの読み込み時間を遅くすることもありません。
無料 – $0 永久に無料
Lite – 14ドル/月(月払い)または11ドル/月(年払い132ドル/年)
Pro – 25ドル/月(月払い)または19ドル/月(年払い228ドル/年)です。
このアニメーションツールにはWordPressと連携するプラグインもあり、SVGatorからWordPressにプロジェクトを直接インポートすることができます。また、ヘルプセンターでは、ウェブサイト、WordPressプロジェクト、モバイルアプリなど、さまざまな実装オプションについて案内しています。
SVGアニメーションツールは、デザイナーの負担を軽減することができます。ただ、Webサイトのすべての要素が、目を見張るようなアニメーションである必要はありません。すべてはユーザーエクスペリエンスを念頭に置いて作られるべきなのです。このアニメーションツール「SVGator」を使ってみた感想をツイート してください。
※日本向けにリライトしています。